摘要
vue-cli脚手架安装说明教程-供新手使用
vue-cli脚手架安装说明教程-供新手使用
很多前端新人在面对vue脚手架安装的过程中都会出现各种各样的问题,今天给大家详细说明一下。
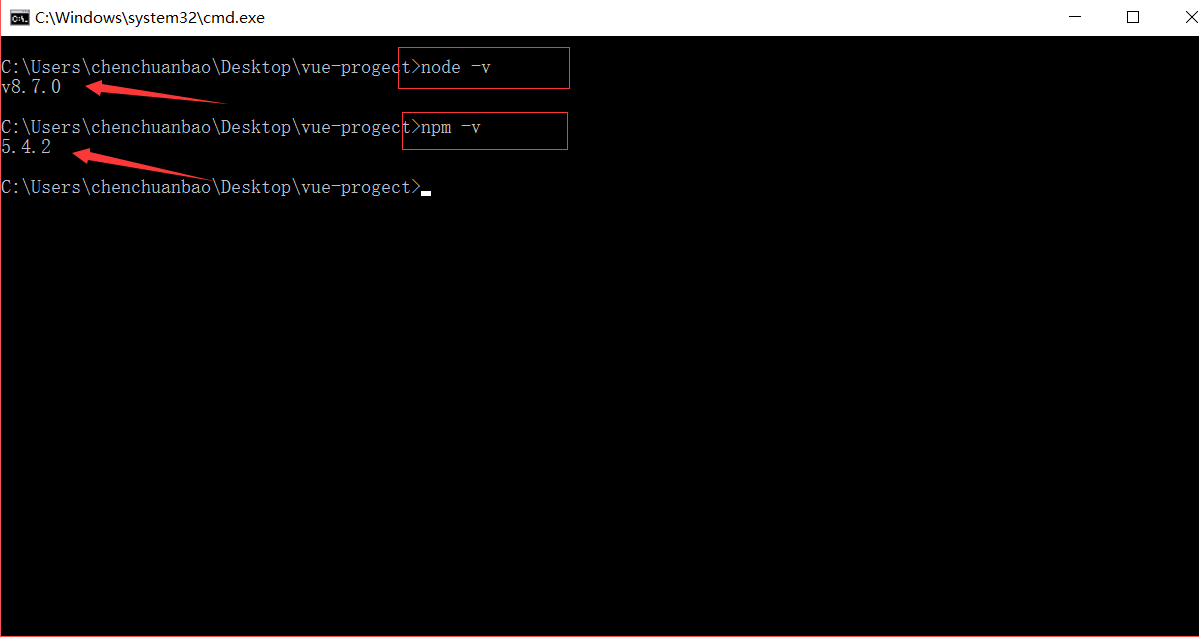
首先要电脑上要安装node.js,相信做前端都知道这玩意,这里就不多说了,我们可通过npm或cnpm淘宝镜像来安装,cnpm安装速度较快,比较稳定,只不过比npm安装增加了一步而已,其实在操作上并没有社么区别。
这里主要介绍npm的安装。
首先第一步启动命令行,cmd


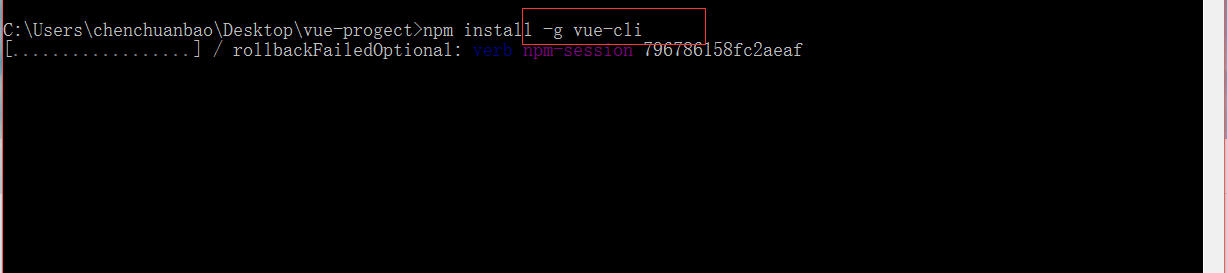
第二步:命令:npm install -g vue-cli

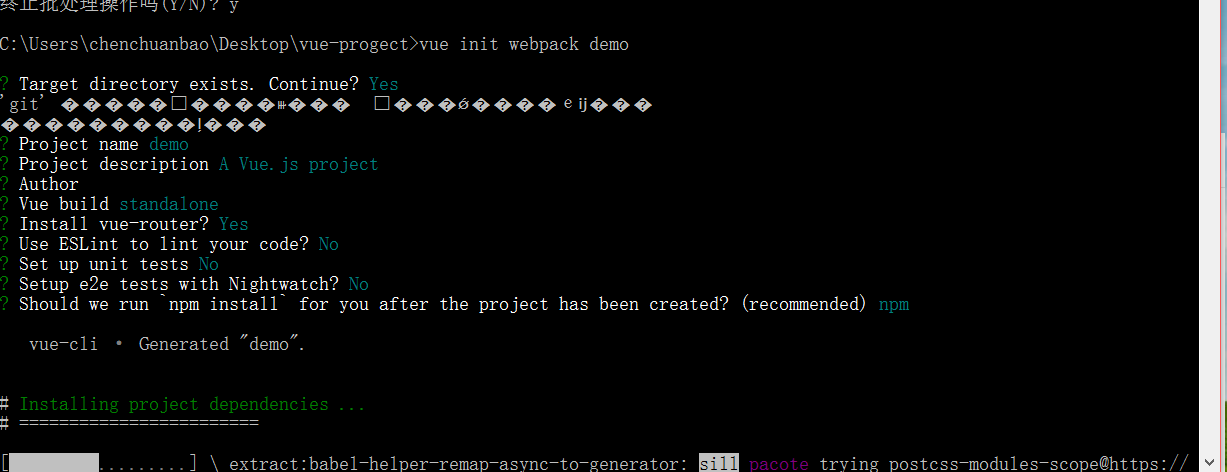
第三步,vue init webpack 项目名称

第四步。cd demo,npm install

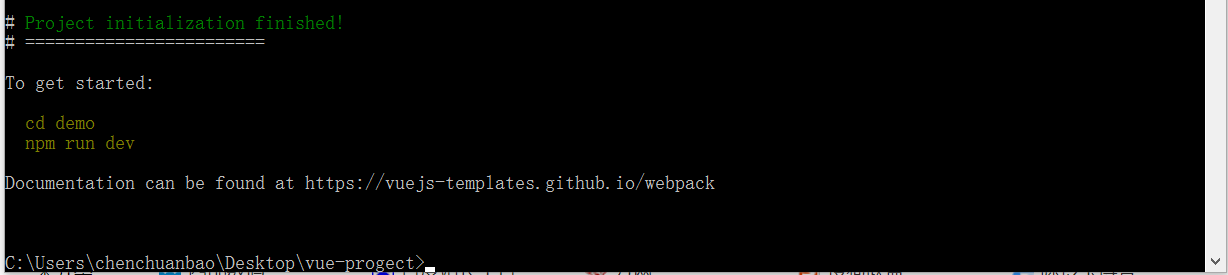
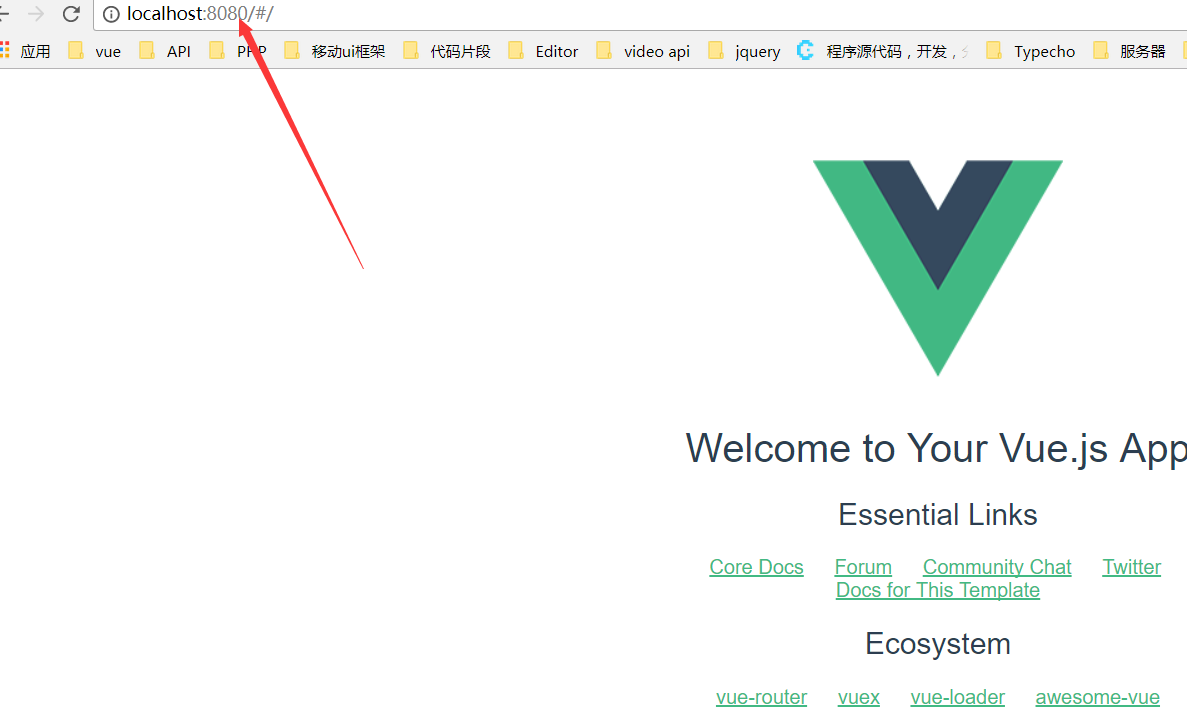
第五步,启动运行,npm run dev

到此基本就安装完成,项目可以正常运行了。
长沙新华电脑学院 邮编:410118
版权所有:北京朗杰科技有限公司
地址:湖南省长沙市天心区经济开发区中意二路678号